CSS :placeholder-shown用法详解
:placeholder-shown 伪类的匹配和 placeholder 属性密切相关。:placeholder-shown 顾名思义就是“占位符显示伪类”,表示当输入框的 placeholder 内容显示的时候,匹配该输入框。
例如:

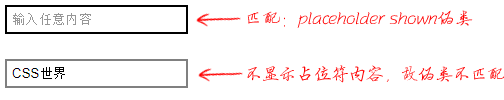
图 1 :placeholder-shown伪类的基本作用示意
浏览器对于 :placeholder-shown 伪类的兼容性非常好,除 IE 浏览器不支持之外,在其他场景下都能放心使用,目前最经典的应用是纯 CSS 实现 Material Design 风格占位符交互效果。

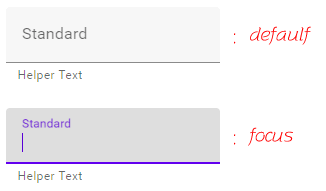
图 2 Material Design风格占位符交互示意
输入框处于聚焦状态时,输入框的占位符内容以动画形式移动到左上角作为标题存在。现在这种设计在移动端很常见,因为宽度较稀缺。相信不少人在实际项目中实现过这种交互,而且一定是借助 JavaScript 实现的。
实际上,我们可以借助 CSS :placeholder-shown 伪类(纯 CSS,无任何 JavaScript)实现同样的占位符交互效果。
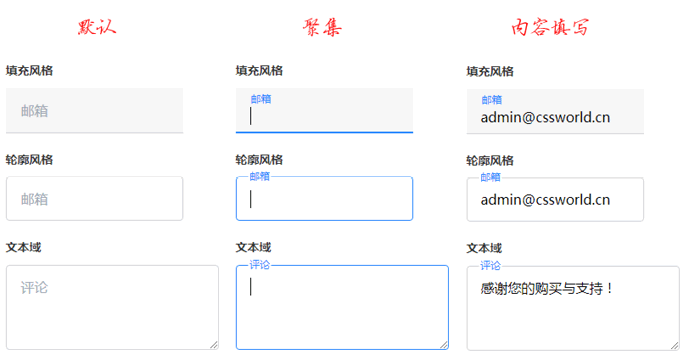
例如,下图展示的就是我实现的真实效果截图。

图 3 Material Design风格占位符交互实现截图
以第一个“填充风格”的输入框为例,它的 HTML 结构如下:
例如:

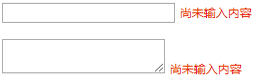
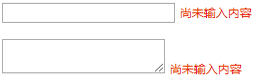
图 4 空值提示示意
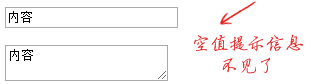
当我们在输入框内输入内容,可以看到提示信息消失了,如下图所示。

图 5 输入文本后空值提示信息消失示意
于是,我们不用 JavaScript 就可以实现用户必填内容的验证提示交互。不过,从实操角度讲,使用 required 属性配合 :invalid 属性判断是否填写了输入框内容更合适。
例如:
<input placeholder="输入任意内容">
input {
border: 2px solid gray;
}
input:placeholder-shown {
border: 2px solid black;
}
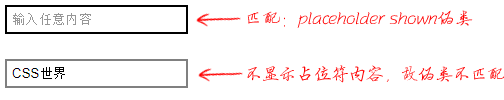
默认状态下,输入框的值为空,placeholder 属性对应的占位符内容显示,此时 :placeholder-shown 伪类匹配,边框颜色表现为黑色;当我们输入任意文字,如“CSS世界”时,由于占位符内容不显示,因此 :placeholder-shown 伪类无法匹配,边框颜色表现为灰色,如下图所示。
图 1 :placeholder-shown伪类的基本作用示意
浏览器对于 :placeholder-shown 伪类的兼容性非常好,除 IE 浏览器不支持之外,在其他场景下都能放心使用,目前最经典的应用是纯 CSS 实现 Material Design 风格占位符交互效果。
实现Material Design风格占位符交互效果
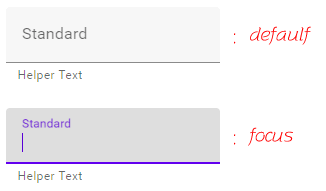
这种交互风格如下图所示:
图 2 Material Design风格占位符交互示意
输入框处于聚焦状态时,输入框的占位符内容以动画形式移动到左上角作为标题存在。现在这种设计在移动端很常见,因为宽度较稀缺。相信不少人在实际项目中实现过这种交互,而且一定是借助 JavaScript 实现的。
实际上,我们可以借助 CSS :placeholder-shown 伪类(纯 CSS,无任何 JavaScript)实现同样的占位符交互效果。
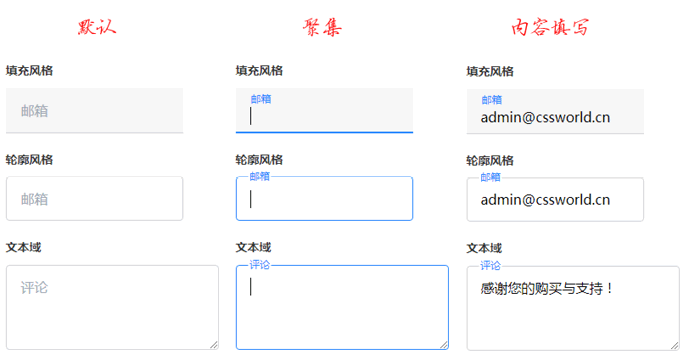
例如,下图展示的就是我实现的真实效果截图。

图 3 Material Design风格占位符交互实现截图
以第一个“填充风格”的输入框为例,它的 HTML 结构如下:
<div class="input-fill-x"> <input class="input-fill" placeholder="邮箱"> <label class="input-label">邮箱</label> </div>首先,使浏览器默认的 placeholder 效果不可见,只需将 color 设置为 transparent,CSS 如下:
/* 默认placeholder颜色透明不可见 */
.input-fill:placeholder-shown::placeholder {
color: transparent;
}
然后,用下面的 .input-label 元素替代浏览器原生的占位符而成为我们看到的占位符。我们可以采用绝对定位:
.input-fill-x {
position: relative;
}
.input-label {
position: absolute;
left: 16px; top: 14px;
pointer-events: none;
}
最后,在输入框聚焦以及占位符不显示的时候对 <label> 元素进行重定位(缩小并移动到上方):
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -32px);
}
效果达成!显然,这要比使用 JavaScript 写各种事件和判断各种场景简单多了。:placeholder-shown与空值判断
由于 placeholder 内容只在空值状态的时候才显示,因此我们可以借助 :placeholder- shown 伪类来判断一个输入框中是否有值。例如:
textarea:placeholder-shown + small::before,
input:placeholder-shown + small::before {
content: '尚未输入内容';
color: red;
font-size: 87.5%;
}
<input placeholder=" "> <small></small>
<textarea placeholder=" "></textarea> <small></small>
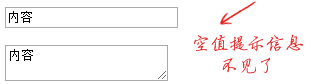
可以看到输入框中尚未输入内容的时候出现了空值提示信息,如下图所示。
图 4 空值提示示意
当我们在输入框内输入内容,可以看到提示信息消失了,如下图所示。

图 5 输入文本后空值提示信息消失示意
于是,我们不用 JavaScript 就可以实现用户必填内容的验证提示交互。不过,从实操角度讲,使用 required 属性配合 :invalid 属性判断是否填写了输入框内容更合适。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: