CSS :any-link伪类用法详解
:any-link 伪类与 :link 伪类有很多相似之处,但比 :link 伪类要实用得多,说它完全弥补了 :link 伪类的缺点也不为过。
:link 伪类有两大缺点:
正是因为 :link 伪类存在这些不足,所以 W3C 官方才推出了新的 :any-link 伪类,:any- link 伪类的实用性发生了根本性变化。
:any-link 伪类有如下两大特性。
我称之为“真·链接伪类”。
下面我们通过一个示例来直观地了解一下 :any-link 伪类。HTML 代码如下:
CSS 代码如下:

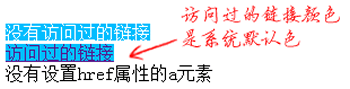
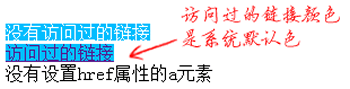
图 1 :any-link伪类匹配了已访问和未访问的链接
我们可以对比同样的 HTML 代码下 :link 伪类的呈现效果:

图10-8 :link伪类仅匹配了未访问的链接元素
对比图 1 和图 2,可以很容易看出 :any-link 伪类的优点:与 a 标签选择器相比,:any-link 伪类可以更加准确地识别链接元素;与 :link 伪类相比,使用 :any-link 伪类无须担心 :visited 伪类对样式的干扰,它是真正意义上的链接伪类。
实际开发项目时,因为我们很少使用 <area> 元素,<link> 元素默认为 display:none,所以我们可以直接使用伪类作为选择器:
如果担心此处 :any-link 的优先级会影响链接元素的样式重置,可以借助 :where() 伪类,例如下面两段 CSS 代码中的选择器的优先级都是 0,比 a 标签选择器还要低,足够安全:
在兼容性方面,IE 浏览器并不支持 :any-link 伪类,但其他浏览器的支持良好,因此,移动端或者其他不需要兼容 IE 浏览器的项目都可以放心使用 :any-link 伪类。
:link 伪类有两大缺点:
- 能设置未访问的元素的样式,但是对已访问的元素完全无效,已访问的元素还需要额外的 CSS 设置;
- 只能作用于 <a> 元素,和标签选择器 a 看起来没差别,但是完全竞争不过更简单有效的标签选择器 a,因而沦为鸡肋伪类。
正是因为 :link 伪类存在这些不足,所以 W3C 官方才推出了新的 :any-link 伪类,:any- link 伪类的实用性发生了根本性变化。
:any-link 伪类有如下两大特性。
- 匹配所有设置了 href 属性的链接元素,包括 <a>、<link> 和 <area> 这 3 种元素。
- 匹配所有匹配 :link 伪类或 :visited 伪类的元素。
我称之为“真·链接伪类”。
下面我们通过一个示例来直观地了解一下 :any-link 伪类。HTML 代码如下:
<a href="//c.biancheng.net?r=any-link">没有访问过的链接</a><br> <a href>访问过的链接</a><br> <a>没有设置href属性的a元素</a>
CSS 代码如下:
a:any-link { color: white; background-color: deepskyblue; }
结果如下图所示。
图 1 :any-link伪类匹配了已访问和未访问的链接
我们可以对比同样的 HTML 代码下 :link 伪类的呈现效果:
a:link {
color: white;
background-color: deepskyblue;
}
结果如下图所示:
图10-8 :link伪类仅匹配了未访问的链接元素
对比图 1 和图 2,可以很容易看出 :any-link 伪类的优点:与 a 标签选择器相比,:any-link 伪类可以更加准确地识别链接元素;与 :link 伪类相比,使用 :any-link 伪类无须担心 :visited 伪类对样式的干扰,它是真正意义上的链接伪类。
实际开发项目时,因为我们很少使用 <area> 元素,<link> 元素默认为 display:none,所以我们可以直接使用伪类作为选择器:
:any-link {
color: skyblue;
}
:any-link:hover {
color: deepskyblue;
}
如果担心此处 :any-link 的优先级会影响链接元素的样式重置,可以借助 :where() 伪类,例如下面两段 CSS 代码中的选择器的优先级都是 0,比 a 标签选择器还要低,足够安全:
:where(:any-link) {
color: skyblue;
}
:where(:any-link:hover) {
color: deepskyblue;
}
在兼容性方面,IE 浏览器并不支持 :any-link 伪类,但其他浏览器的支持良好,因此,移动端或者其他不需要兼容 IE 浏览器的项目都可以放心使用 :any-link 伪类。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: