CSS :fullscreen伪类的用法(新手必看)
CSS 中的 :fullscreen 伪类用来匹配全屏元素。
桌面浏览器以及部分移动端浏览器是支持原生全屏效果的,通过 dom.requestFull Screen() 方法可让元素全屏显示,通过 document.cancelFullScreen() 方法可取消全屏显示。
:fullscreen 伪类用来匹配处于全屏状态的 DOM 元素,::backdrop 伪元素用来匹配浏览器默认的黑色全屏背景元素。
举个简单的例子,如果希望一个普通的 <img> 元素全屏时绝对定位居中显示,就可以使用 :fullscreen 伪类进行设置:

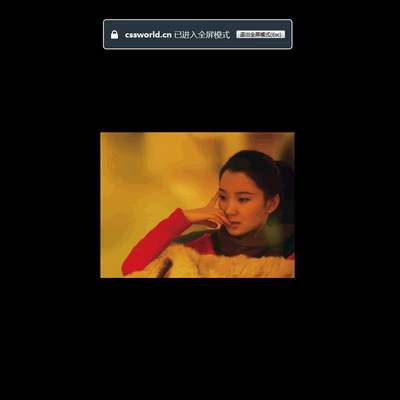
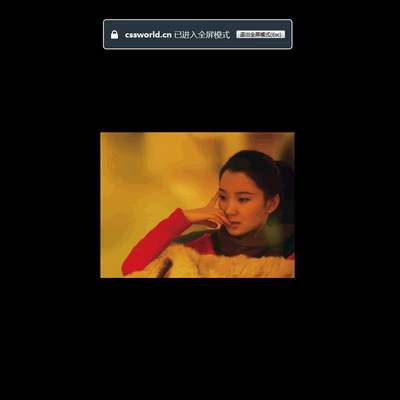
图 1 Firefox浏览器下全屏状态图片居中效果
全屏匹配伪类很早就被各大浏览器支持了,只不过一开始它的名称并不是 :fullscreen,而是 :full-screen,且需要添加私有前缀,即 :-webkit-full-screen 和 :-moz-full- screen。但是现在,Edge 12 及以上版本、Firefox 64 及以上版本和 Chrome 浏览器都已经支持不带有私有前缀且更标准的 :fullscreen 伪类,我们可以放心使用。
桌面浏览器以及部分移动端浏览器是支持原生全屏效果的,通过 dom.requestFull Screen() 方法可让元素全屏显示,通过 document.cancelFullScreen() 方法可取消全屏显示。
:fullscreen 伪类用来匹配处于全屏状态的 DOM 元素,::backdrop 伪元素用来匹配浏览器默认的黑色全屏背景元素。
举个简单的例子,如果希望一个普通的 <img> 元素全屏时绝对定位居中显示,就可以使用 :fullscreen 伪类进行设置:
<div id="img" class="cs-img-x">
<img class="cs-img" src="/images/common/l/1.jpg">
</div>
img.addEventListener("click", function() {
if (document.fullscreen) {
document.cancelFullScreen();
} else {
this.requestFullScreen();
}
});
当点击 <img> 元素进入全屏状态后,图片的父元素 #img 的尺寸会被拉伸到全屏状态,<img> 元素会出现在左上角,此时就可以使用 :fullscreen 伪类进行匹配与定位,CSS 代码如下:
:fullscreen .cs-img {
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}
效果如下图所示。
图 1 Firefox浏览器下全屏状态图片居中效果
全屏匹配伪类很早就被各大浏览器支持了,只不过一开始它的名称并不是 :fullscreen,而是 :full-screen,且需要添加私有前缀,即 :-webkit-full-screen 和 :-moz-full- screen。但是现在,Edge 12 及以上版本、Firefox 64 及以上版本和 Chrome 浏览器都已经支持不带有私有前缀且更标准的 :fullscreen 伪类,我们可以放心使用。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: