Laravel模板继承的用法(附带实例)
在一个网站中,通常会有很多相似的页面,这就意味着这些相似的页面需要编写重复的代码。为了让重复的页面代码只写一次,可以利用模板继承来实现。
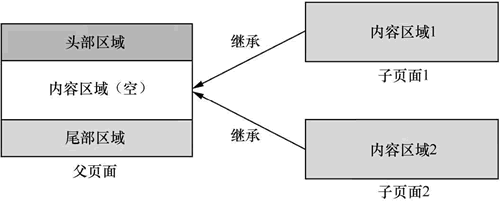
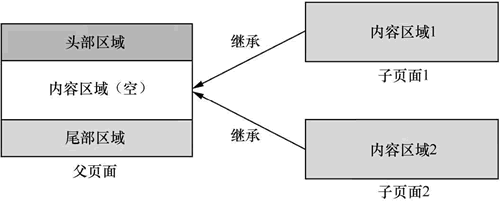
模板继承是指将一个完整页面中的公共部分放在父页面中,将不同的部分放在不同的子页面中,子页面通过继承父页面来获得完整的页面,如下图所示:

图 1 模板继承示意图
在图 1 中,父页面的头部区域和尾部区域是页面中的公共部分,由于每个页面的内容区域不同,所以内容区域被拆分到多个子页面中。
为了实现模板继承,需要先在父页面中使用 @yield 定义占位符,然后在继承父页面的子页面中填充内容。当子页面需要显示父页面中的公共部分时,会从父页面继承这些公共部分,从而得到完整的页面。
@yield 的语法格式如下:
子页面继承父页面的语法格式如下:
在理解了模板继承的概念后,下面通过具体操作演示如何实现模板继承,具体步骤如下:
1) 创建父页面文件 resources\views\parent.blade.php,具体代码如下:
2) 创建子页面文件 resources\views\child.blade.php,具体代码如下:
3) 在 TestController 的 show() 方法中通过 view() 函数加载子页面,具体代码如下:
4) 通过浏览器访问,运行结果如下图所示:

图 2 模板继承页面效果
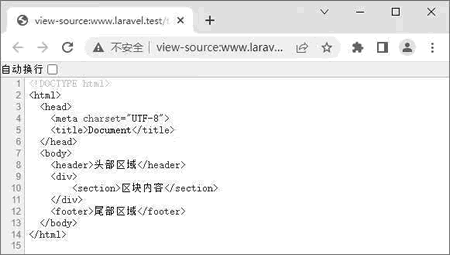
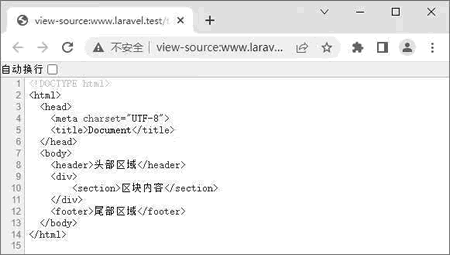
5) 查看网页源代码,可以看到子页面和父页面已经合并在一起,如下图所示:

图 3 模板继承页面的网页源代码
模板继承是指将一个完整页面中的公共部分放在父页面中,将不同的部分放在不同的子页面中,子页面通过继承父页面来获得完整的页面,如下图所示:

图 1 模板继承示意图
在图 1 中,父页面的头部区域和尾部区域是页面中的公共部分,由于每个页面的内容区域不同,所以内容区域被拆分到多个子页面中。
为了实现模板继承,需要先在父页面中使用 @yield 定义占位符,然后在继承父页面的子页面中填充内容。当子页面需要显示父页面中的公共部分时,会从父页面继承这些公共部分,从而得到完整的页面。
@yield 的语法格式如下:
@yield('区块名称')
子页面继承父页面的语法格式如下:
@extends('需要继承的父页面')
@section('区块名称')
区块内容
@endsection
在上述语法格式中,“需要继承的父页面”的写法类似控制器中的 view() 函数的写法,值为父页面的文件名,“区块名称”对应父页面中的区块名称。在理解了模板继承的概念后,下面通过具体操作演示如何实现模板继承,具体步骤如下:
1) 创建父页面文件 resources\views\parent.blade.php,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header>头部区域</header>
<div>
@yield('content')
</div>
<footer>尾部区域</footer>
</body>
</html>
在上述代码中,第 10 行代码的 @yield() 用于在父页面中定义一个区块,其参数是区块的名称,表示将子页面中对应的内容显示在此区块中。2) 创建子页面文件 resources\views\child.blade.php,具体代码如下:
@extends('parent')
@section('content')
<section>区块内容</section>
@endsection
在上述代码中,parent 表示 resources\views\parent.blade.php 文件,content 对应父页面中的区块名称。3) 在 TestController 的 show() 方法中通过 view() 函数加载子页面,具体代码如下:
public function show()
{
return view('child');
}
4) 通过浏览器访问,运行结果如下图所示:

图 2 模板继承页面效果
5) 查看网页源代码,可以看到子页面和父页面已经合并在一起,如下图所示:

图 3 模板继承页面的网页源代码
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: