C# ImageList控件的用法(附带实例)
Imagelist 可以翻译为图像列表,图标如下:

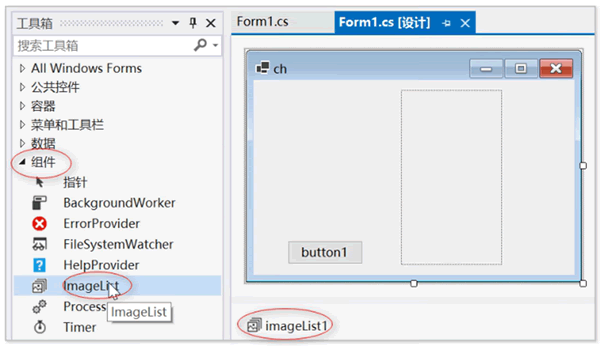
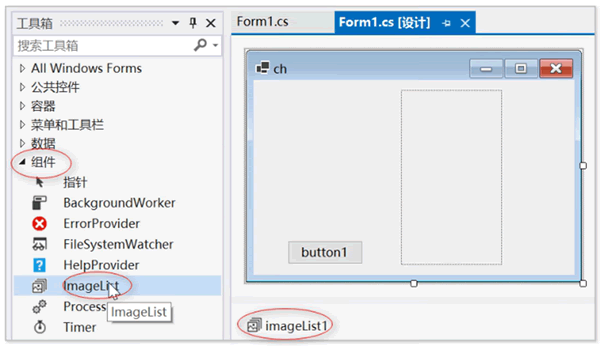
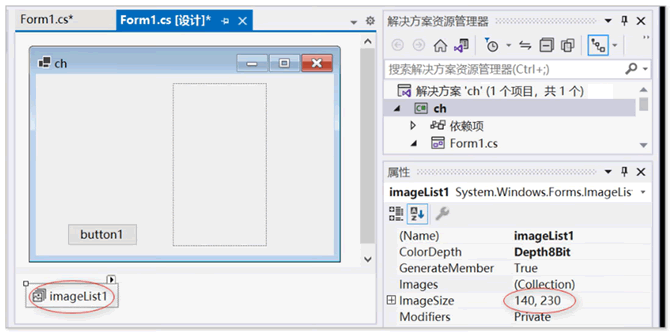
这个工具是在“工具箱”|“组件”选项内,可以参考下图左侧:

这个不是应用在窗体 (Form) 的工具,而是供控件使用的幕后工具,如图片框、功能按钮、标签等。创建 ImageList 对象成功后,此对象也不在窗体内显示,而在窗体的下方显示,可以参考上图右侧。
程序设计时可以将多张图像同时加载到 ImageList 内,然后将控件与 ImageList 做关联,假设控件是 PictureBox 工具,可以用下列方式做关联:
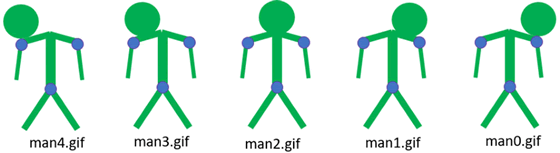
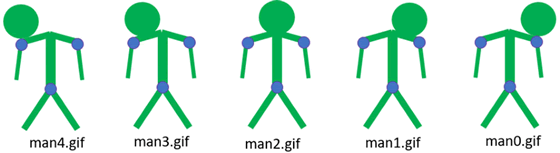
下面是笔者绘制的,130×210 的火柴人系列图像。

未来可以使用图像集合编辑器,将上述图像文件加载到图像列表 ImageList 中。
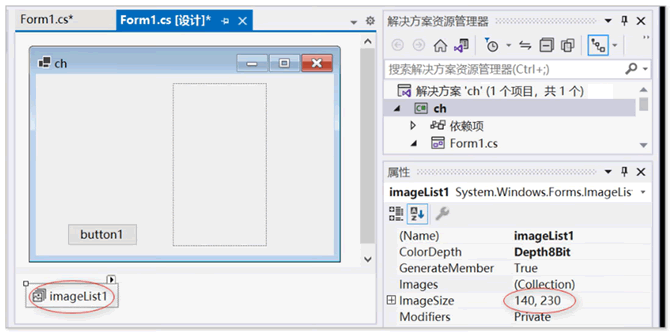
【实例】创建动态火柴人,请先创建窗体 ch,在此窗体内创建 pictureBox1 和 button1,然后创建 imageList1,请单击 imageList1,然后将 ImageSize 改为 140, 230。程序设计的目标是单击 button1 后可以让头像往左移动 10 次,每次可以回到右边。

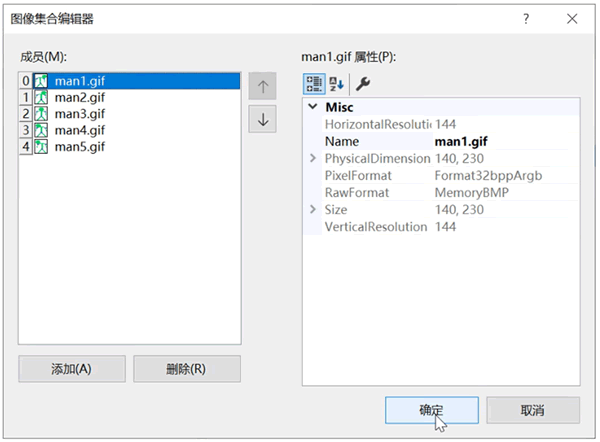
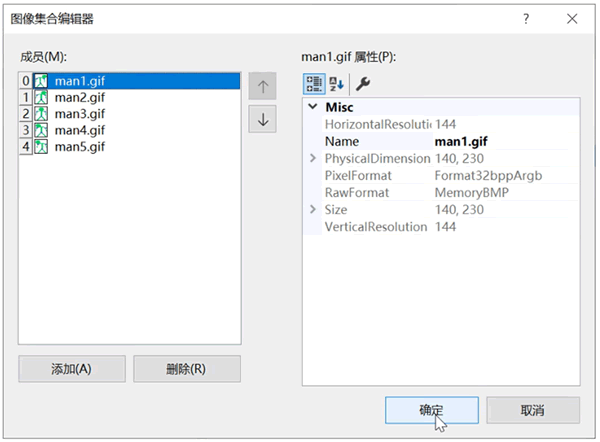
接下来单击“Images”|“(Collection)”右边的 ... 图标,可以打开图像集合编辑器:

单击“添加”按钮新增 man0.gif 到 man4.gif 这些文件。创建完成后请单击“确定”按钮,接着设计下列程序就可以有动画的火柴人。


这个工具是在“工具箱”|“组件”选项内,可以参考下图左侧:

这个不是应用在窗体 (Form) 的工具,而是供控件使用的幕后工具,如图片框、功能按钮、标签等。创建 ImageList 对象成功后,此对象也不在窗体内显示,而在窗体的下方显示,可以参考上图右侧。
程序设计时可以将多张图像同时加载到 ImageList 内,然后将控件与 ImageList 做关联,假设控件是 PictureBox 工具,可以用下列方式做关联:
pictureBox1.ImageIndex = imageList1.Images[index]上述方式相当于让 pictureBox1 显示图像列表索引 index 的图像。未来程序设计时,可以用 pictureBox1 切换显示不同索引的图像,这可以简化设计,同时达到设计动画的目的。
C#创建图像列表内容
默认图像列表的图像大小 ImageSize 是 16×16 像素,建议改为 255×255 像素,当我们要创建图像列表时,可以依照图像大小重新设定图像。下面是笔者绘制的,130×210 的火柴人系列图像。

未来可以使用图像集合编辑器,将上述图像文件加载到图像列表 ImageList 中。
【实例】创建动态火柴人,请先创建窗体 ch,在此窗体内创建 pictureBox1 和 button1,然后创建 imageList1,请单击 imageList1,然后将 ImageSize 改为 140, 230。程序设计的目标是单击 button1 后可以让头像往左移动 10 次,每次可以回到右边。

接下来单击“Images”|“(Collection)”右边的 ... 图标,可以打开图像集合编辑器:

单击“添加”按钮新增 man0.gif 到 man4.gif 这些文件。创建完成后请单击“确定”按钮,接着设计下列程序就可以有动画的火柴人。
using System;
using System.Drawing;
using System.Windows.Forms;
namespace ch
{
public partial class Form1 : Form
{
// 静态变量,用于记录当前图像索引
static int index = 0;
public Form1()
{
InitializeComponent();
}
// 窗体加载事件
private void Form1_Load(object sender, EventArgs e)
{
pictureBox1.SizeMode = PictureBoxSizeMode.CenterImage;
pictureBox1.Image = imageList1.Images[index]; // 显示索引为0的图像
}
// 按钮点击事件,用于循环显示图像
private void button1_Click(object sender, EventArgs e)
{
for (int loop = 0; loop < 10; loop++)
{
index = 0;
while (index <= 4)
{
pictureBox1.Image = imageList1.Images[index++];
DateTime now = DateTime.Now;
do
{
// 等待约200毫秒
} while ((DateTime.Now - now).TotalMilliseconds < 200);
Application.DoEvents(); // 将系统控制权交给操作系统,刷新界面
}
}
}
}
}
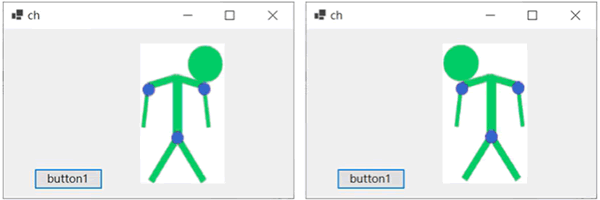
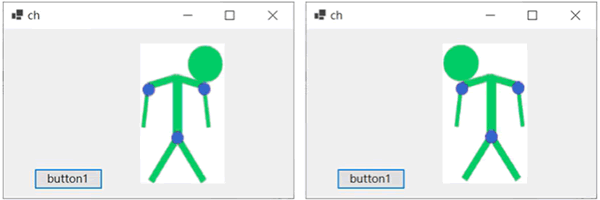
执行结果为:
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: